このページは、ワードプレスのテーマコクーン使用時の説明です。
Contents
ホームページとは?
インターネットで”ホームページとは”と検索してみると、
・複数のWebページから構成される一つの集合体のこと。
・webサイトのトップページのこと。
と、説明があります。
これからホームページを作る側としての目線でホームページとは何かを具体的に説明します。
ワードプレス上のホームページとは一般的に独自ドメインの「固定ページ」のことで、設定画面からどの固定ページをホームページにするかを設定できます。
ホームページとする固定ページに各商品の説明を入れたりして、見る側が探しているものを発見しやすくするためのページですね。
自分のサイトで一番情報が集まっている場所と考えてください。
ちなみに、LPなどの広告ページを作る際は統計などを取るために現在のドメインのサブディレクトリを作成して作ったりするとわかりやす。
ホームページの位置付け
ホームへ戻るボタンがあったら多くの人は”総合案内ページに行くボタン”と認識していることが多いです。
自分の会社名で検索したときに出てくるページであれば良いですね!
商品を販売する際に必要なのは広告ページになります。
ホームページはあれば信用度が増すので時間があるときに作ってみてください。
地元のお店でない限り、現段階ではホームページの内容の作り込みは必要がなく、LP(広告ページ)のみで問題ありません。
web上で広告を作成しこれから販売実績を伸ばす方は”LP(広告ページ)の作り方”に進みましょう。
お時間に余裕のある方は下記を学習ください。
ホームページの作り方
どんなH P(ホームページ)にしたいかは自分の商品に合わせてデザインや配置構成を考えましょう。
また、有料のTCDのテーマを購入することで、簡単におしゃれなページを作ることもできます。
個人的には初めての場合は、操作等がわからなくなった時に答えがネットに揃っているコクーンで進行することをおすすめします。
コクーンでのトップページ構成
無料テーマコクーンを利用している方はこちらを参考にトップページを作成できます。
そのほかのテーマの場合操作方法が異なる場合があるので使い方を調べながら作業をしてみましょう。
資金がある方はココナラなどのプラットフォームで業者に依頼を出すこともできます。
設定は面倒くさいと感じることも多いですが、1つ1つ丁寧に作成するのが良いサイト作りに繋がります。
1、サイトのタイトル、サブタイトル変更、サイトアイコン
(方法その1)設定 ー 一般から変更をすることができます。プレビューをしながら設定してみましょう。
(方法その2)外観 ー カスタマイズ ー 基本設定
この設定でサイトのタイトル、サブタイトル変更、サイトアイコンを変更することができます。
サイトアイコンは512 x 512 ピクセルですので事前にCANVAなどの画像編集ツールで用意しておきましょう。
保存をしたらプレビューで確認をする癖をつけよう!
2、背景画像
背景を設定する場合は
外観 ー カスタマイズ ー 背景設定から行います。
ただ、個人的にはあまり必要がないかなと思います。
背景はあまり映るところではなくメッセージ性も薄いです。
差し色を入れたいなと思った時くらいの活用で良いのではないかなと私は思っています。
そのほかのカスタマイズ機能は上級者向けになります。
最初は追加で設定する必要はないので困った時に使う場面があれば使用するように私はしています。
3、メニューボタン作成
サイトのトップにメニューを作る場合などは
外観 ー メニュー
から設定が可能です。
メニューは固定ページ、投稿ページ、カテゴリーから構成されるので
まず初めにメニューの行き先となるページが必要になります。
ページができたら、追加したいページをメニューに追加し、
メニューの位置を整理していくことが可能です。
ホームページの場合はメニューような振り分けボタンがあると良いですね!
4、スキンの設定
コクーン設定 ー スキン から設定します。
コクーンでは無料でサイトのスキン(サイトの雰囲気)を変えることができます。
非常に簡単かつおしゃれなサイトに変更ができます。
デメリットとしては、設定しているスキンによってはワードプレス上で本来設定できる箇所が制限がかかってしまう場合があります。
例えばヘッターの色が変えられないとかそんな程度の制御がかかるかなと私は感じます。
HTMLやCSSに詳しい場合は自分でカスタムができるのでスキンは不要です。
ワードプレス初心者はスキンを入れるとデザイン性が上がります。
いつスキンを変更すれば良いかときかれたら、1年くらいブログを経験したら導入しても良いかなと私は答えます。
5、サイトの幅とサイドバーの設定
コクーン設定 ー 全体 から設定します。
全体の設定ではスキンを設定していてもしていなくても、必ず設定しないといけない箇所はありません。
私が初期段階で設定しているのは、
・サイト幅の均一化 を揃えるように設定したり
・サイドバーの表示状態 を変更したりするくらいです。
お好みで設定ください。
6、ヘッダー設定
ヘッダーはホームページの上部にくる部分のことです。
タイトルやメニューはヘッダーに含まれています。
コクーン設定 ー ヘッダー からは文字の大きさやサイトのトップに挿入したい画像を設定などができます。
外観 ー メニュー からは”グローバルナビメニュー”やパソコン、スマホでのメニュー項目を表示するしないを選んで作成することができます。
・どんなサイトなのか一目でわかる。
・メリットを受け取ることができるページ(見て得する)だと言うことが伝わる。
・シンプルである。
ここが大事です!どんなに美味しいお菓子も包み紙が最悪だと手に取ってもらえないものです。
.site-name-text {
display: none;
}
7、広告
コクーン設定 ー 広告
ネットの自動広告を表示させるかどうかの項目です。
今後アドセンスでの収益を検討している場合は操作せずでOKです。
サイトに広告を表示させたくない場合は非表示に設定しましょう。
コクーン設定 タイトル
検索時に表示されるタイトルや説明(メタディスクリプション)を設定できます。
初回のサイト作成時に設定しておきましょう。
コクーン SEO設定
現段階でできるコクーンのSEO設定はコクーン設定ではなく
コクーン設定のサイドバー内にある 高速化 から行います。
以下のものにチェックをつけていきます。
説明はチェックを入れる場所に書いてますので読んで確認しましょう。
CSSを縮小化する
JavaScriptを縮小化する
Lazy Loadを有効にする
コクーン OGP設定
コクーン設定 ー OGP から設定可能。
ここは、ツイッターなどにシェアされる際に表示される画像などの設定ができます。
サイトのイメージにつながる画像を設定しておきましょう。
コクーン アクセス解析 認証 以降の設定
コクーン設定のタブに関して絶対に設定しないといけない項目はありません。
困った時以外は初期設定のままでも稼働できます。
サイトの作り込みやAPI利用時にはその都度コクーンのマニュアルやネット検索にて設定したい項目を設定していきましょう。
メニューは固定ページで作る
ホームページの場合、ヘッダーやフッターの設定が完了したら、中間にくる部分のメニューやコンテンツを作ります。
LPの場合はLP作成のページを参考にしてください。
固定ページを作成したら
設定ー表示設定からHPにしたい固定ページを選択して保存をします。
ホームページではコンテンツやメニューはシンプルにわかりやすくするのがポイントです。
目をひくデザインで誘導をしやすいホーム画面を目指しましょう。
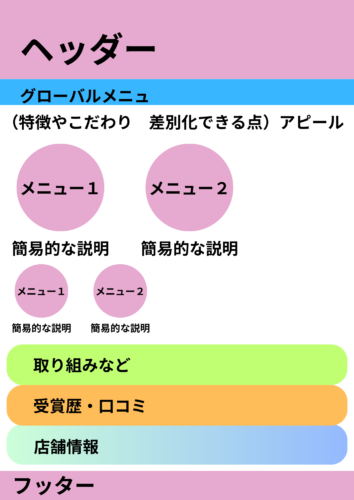
下記サンプルの構成です。

1、ぱっと見でなんのサイトかが理解できる。
2、顧客から見て得をすることができると想像されるサイトか。
3、画像や文字が小さくないか。大きさが適切か。
4、イメージカラーをベースにまとまりのあるページか。
5、誘導したいページとそうでないページがわかりやすいか。(申し込みまでスムーズか)
6、トップページに余計な情報がないか。伝えたいことと、欲しいものがずれていないか。
7、商品を販売する場合は特商などのページリンクがあるか。
8、総合して顧客にとって嬉しい・わかりやすい・魅力的なページであるか。